Google’s Core Web Vitals: A New Ranking Signal In May 2021

Imagine this:
You walk into a toy shop to get a last-minute present for your kid’s birthday. But the shop opened late. When you finally got in, you found out that the items had no price tags. So you had to ask about each toy. Worse, your item of choice had a defect. The staff wasn’t helpful enough either.
You walked out of the store not buying what you intended because of the poor experience. It left you stressed out and unhappy.
It’s About Great User Experience on a Page
If there is one thing that users want, that is an interruption-free, flawless experience while browsing web pages. Optimizing for this will help you succeed — whether you’re a business owner, SEO specialist, or marketer.
Enter Core Web Vitals.
Here, you’re going to learn what Core Web Vitals are and their impact on your website rankings. Let’s dive in.
What Are Core Web Vitals? An Overview
Google defines Core Web Vitals as a set of real-world, user-centered metrics that measure a user’s experience which includes:
- Load time
- Interactivity
- Visual stability
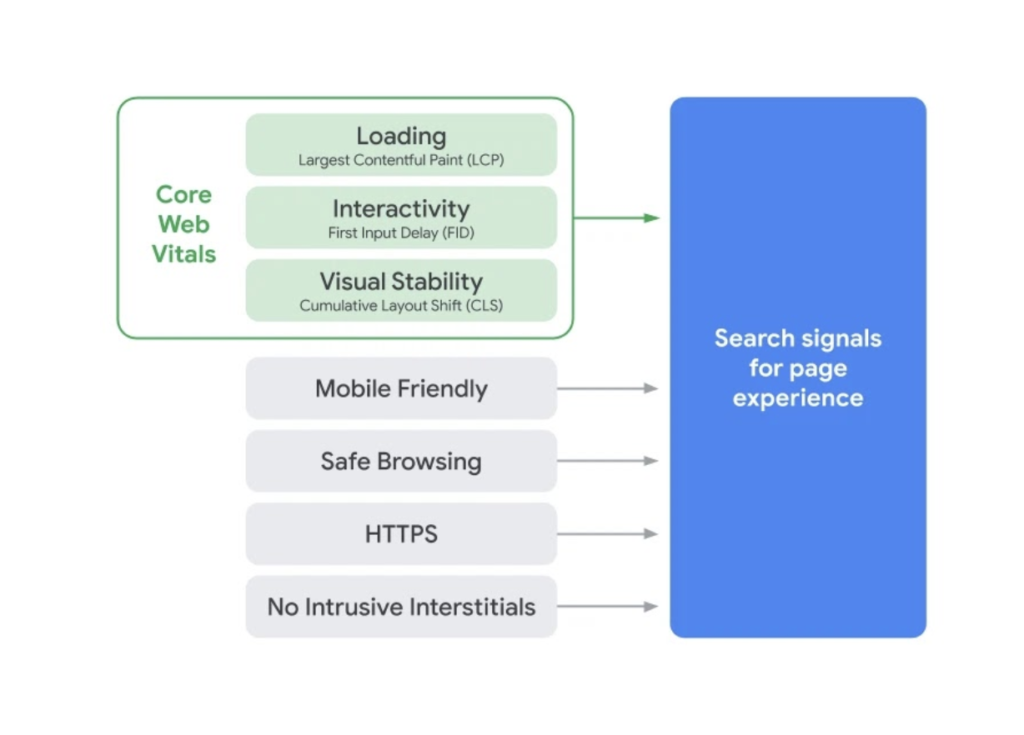
In May 2020, Google announced that it will be introducing a new page experience signal that combines Core Web Vitals with its existing signals such as mobile-friendliness, safe browsing, HTTP-security, and intrusive interstitial ads guidelines.
See the diagram below:

Learn more about page experience in Google’s detailed guide for developers.
Here’s a sneak peek of each Core Web Vital:
1. Largest Contentful Paint (LCP) – Render time
How long does it take for the main content on a page to render? In a nutshell, the LCP measures render speed. A page should render within 2.5 seconds for good user experience.
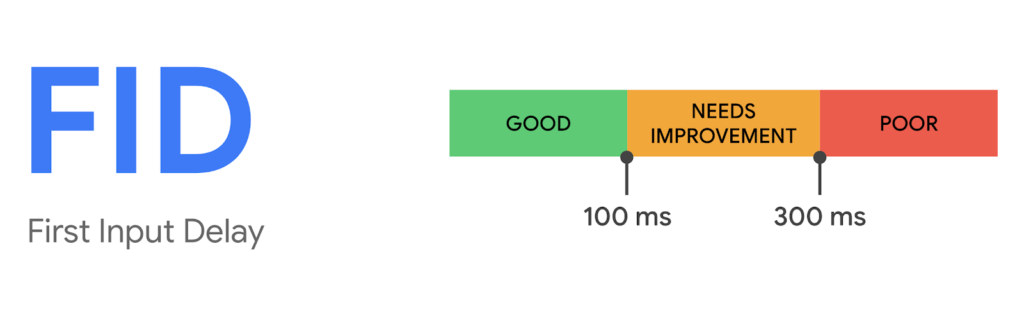
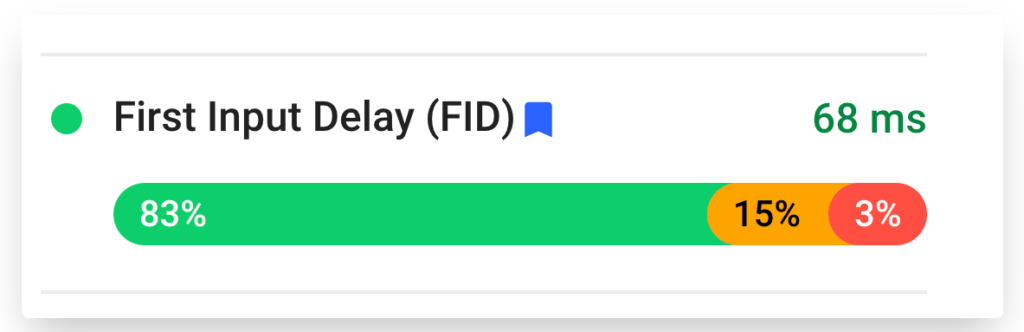
2. First Input Delay (FID) – Interactivity
When you interact with a page, for example, click on a button, how long does it take to respond? FID measures how interactive or responsive your website is. Be sure to aim for a FID value of fewer than 100 milliseconds.
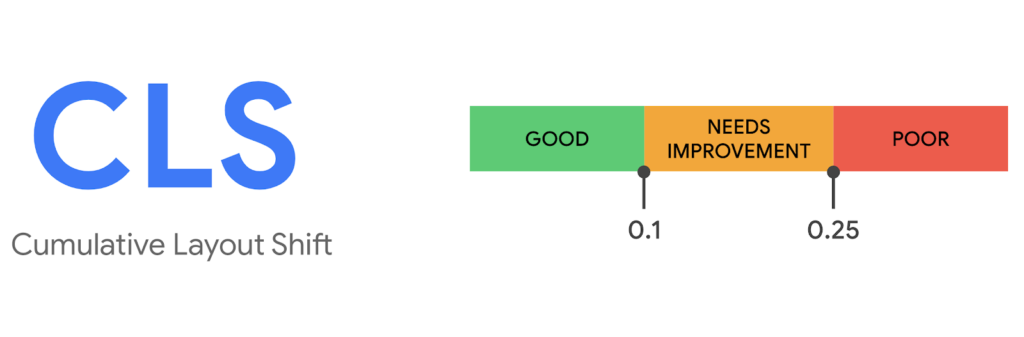
3. Cumulative Layout Shift – Visual stability
Does an element, a button, or link, for instance, shift its location as you click it or as the page renders? As a result, you end up clicking something else. This phenomenon describes layout instability. A good CLS score is less than 0.1.
| 💡Key takeaway: Core Web Vitals are not optional — they’re essential for maintaining a healthy website. It doesn’t matter what industry you’re in or what pages you have. LCP, FID, and CLS should be measured by ALL WEBSITE OWNERS on ALL PAGES. |
Now let’s explore each metric in detail:
Largest Contentful Paint (LCP)
Largest Contentful Paint describes perceived load speed. It measures the point at which the largest image or block of text becomes visible to a user who is on desktop or mobile.
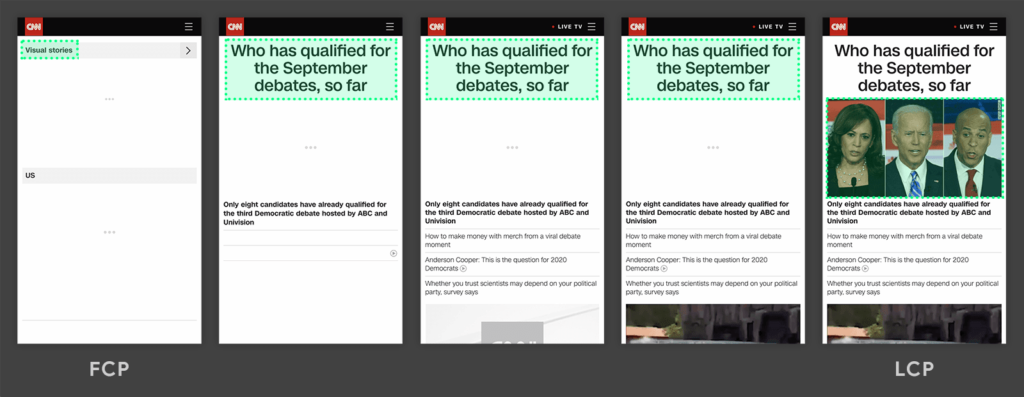
Below is a demonstration of the LCP, from Google:

Take note that the largest image or block of text may change as the page continues to load.
Look at the example. The text “View stories” appears first, and is considered as the largest element. But then the news headline appears, which now becomes the largest element — followed by the image (since it is larger than the headline).
As you can tell, users need to see the main content on a page. Which helps accomplish their goals.
So, you’ll want to aim for an LCP within 2.5 seconds. If it’s beyond 2.5 seconds, it needs some improvement. More than 4 seconds means poor performance! ⚠️

Fortunately, Google provides tools that will help you easily identify your LCP.
PageSpeed Insights and Web.Dev are two that show your LCP score. You’ll also find a ton of information that will show you the improvements to be made.
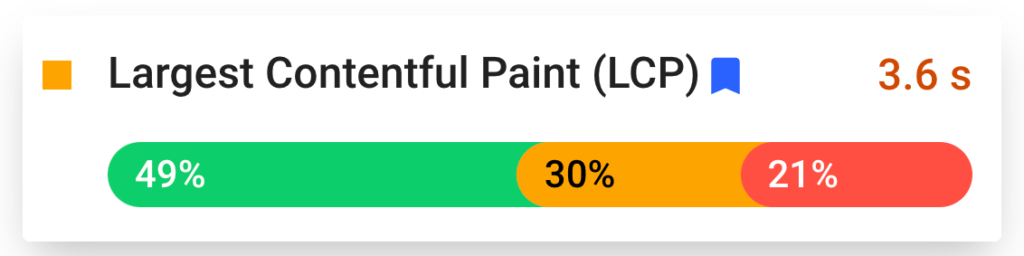
Here is an example of an actual LCP score from a website (mobile). It shows that the page needs improvement:

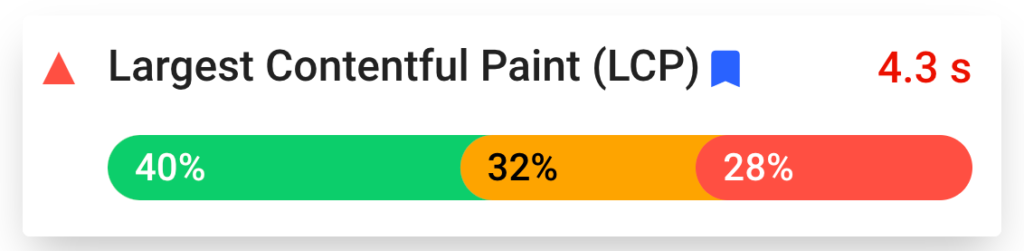
The same website, now in desktop, shows this poor LCP score:

You can also use the Google Search Console. The difference is that Search Console gives you a list of URLs with good or bad results — instead of you having to check one URL at a time.
Google identifies these as the common causes of poor LCP:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
Check out this document to learn about each cause and how you can optimize LCP.
First Input Delay (FID)
First Input Delay measures interaction on a page. These “interactions” include clicks, taps, and keypresses. (Note: Actions such as scrolling and zooming are irrelevant.)
For example, if a person clicks a buy button on your page, how long does it take for that button to respond to that click? A delayed response, beyond 100 ms, creates a bad user experience.

Heavy Javascript execution is often the cause of a poor FID score. Because while Javascript allows us to create a rich interface, it can lower the performance of pages with complex code.
| 💡For your knowledge: Not all interactions are relevant to FID. Google considers scrolling and zooming irrelevant. FID is a field metric. Meaning, it can only be measured if you have actual users. At the same, keep in mind that not all visitors who land on your page interact with it and that not all interactions are relevant to FID, such as scrolling and zooming. |
Google recommends the following field tools for measuring FID:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Firebase Performance Monitoring (beta)
- Web.dev/measure

An actual FID score using PageSpeed Insights. This indicates a good score.
You can also use a lab tool called Lighthouse to run a performance audit. It measures Total Blocking Time (TBT), which if improved, can also improve FID.
For detailed information on how to improve FID, read this guide.
Cumulative Layout Shift (CLS)
The Cumulative Layout Shift metric measures the unexpected movement of content on a page while it loads. (Think: Visual stability.)
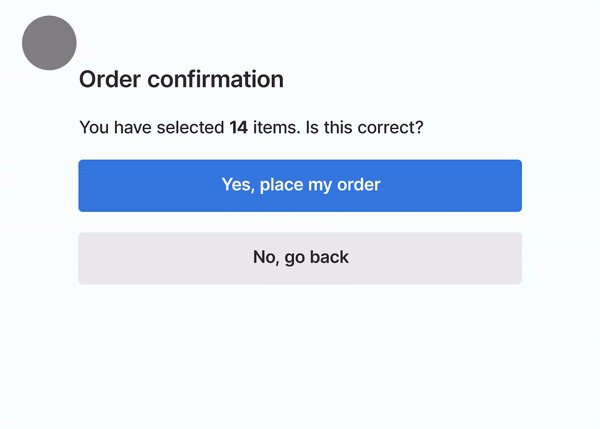
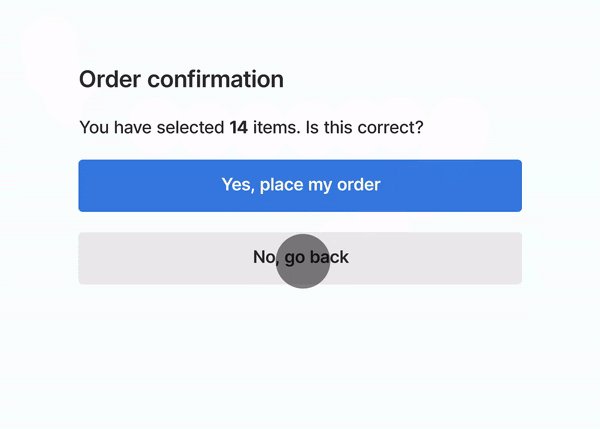
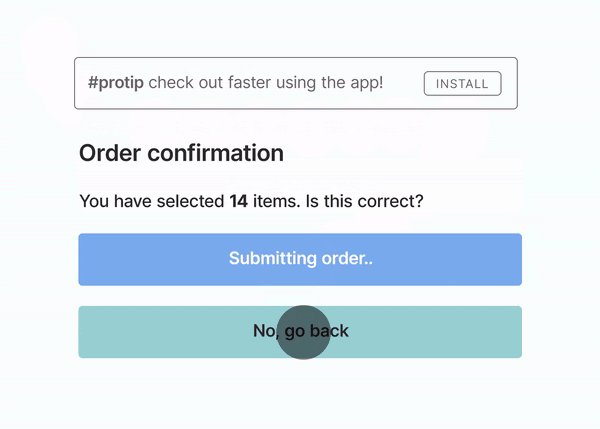
Here’s a sample scenario: Imagine being on an order confirmation page. You’re about to click the back button because you’re not yet done with your orders.
Wouldn’t it be frustrating if you ended up clicking the “place my order” button?

This phenomenon called layout instability leads to a poor user experience since it prevents them from achieving their goal — whether that’s reading a piece of content, making a purchase, checking out another resource, etc.
Therefore, it’s important to minimize CLS. Aim for a score of less than 0.1:

Google identifies some culprits behind CLS such as ads, images, and widgets without specific dimensions. This is why your developer needs to set size attributes to images and videos to avoid layout shifts.
Custom web fonts that cause Flash of invisible text (FOIT) and Flash of Unstyled Text (FOUT) also lead to layout shifts.
There are lots of tools to diagnose CLS and these include PageSpeed Insights, Chrome UX Report (CrUX), Search Console, and Lighthouse.

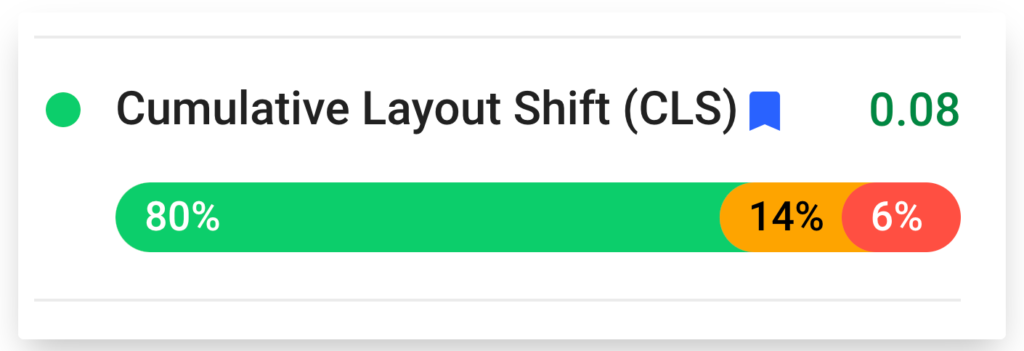
An actual CLS score using PageSpeed Insights. This indicates a good score.
See this detailed document that Google put together on how to optimize CLS.
Does the User’s Device Affect the Core Web Vitals?
The answer is yes. Devices that are fast and powerful (CPU/RAM) can cause field data to be better than lab data, even if the website itself is content-heavy or unoptimized.
This means that heavy sites seem to “perform well” specifically for people who are using modern devices.
Here’s an example:
- Website A is content-heavy and gets visited by an audience using powerful devices.
- Website B is optimized and gets visited by an audience using slow devices.
So, on a lab test, website A will perform poorly. However, field data will show good results because the real users are not experiencing problems – thanks to their devices. Website B, on the other hand, will show the opposite for both field and lab data.
For the best possible outcomes, use both lab and field data to measure your Core Web Vitals.
Will the Core Web Vitals Affect Your Rankings?
In a nutshell, yes. This update is expected to become a ranking signal in May 2021. Google announced it in November 2020, giving website owners enough time to prepare.
From Google Search Central on Twitter
👉What else do you need to know?
- Core Web Vitals will qualify you for the Top Stories on mobile. AMP (Accelerated Mobile Pages) will no longer be a requirement to get featured in the Top Stories on search results.
- A great page experience does not guarantee that you rank high in Google. Remember that Google has about 200 ranking factors in its algorithm. With that having said, The Core Web Vitals aren’t the only factors you need to pay attention to.
- Content is still king. Google said it perfectly — A good page experience doesn’t override having great, relevant content. However, there is an exception: If you have pages with similar content, page experience becomes a priority for ranking in Google.
- Google will update Core Web Vitals every year. This is to further understand and improve user experience!
Tools to Measure Core Web Vitals
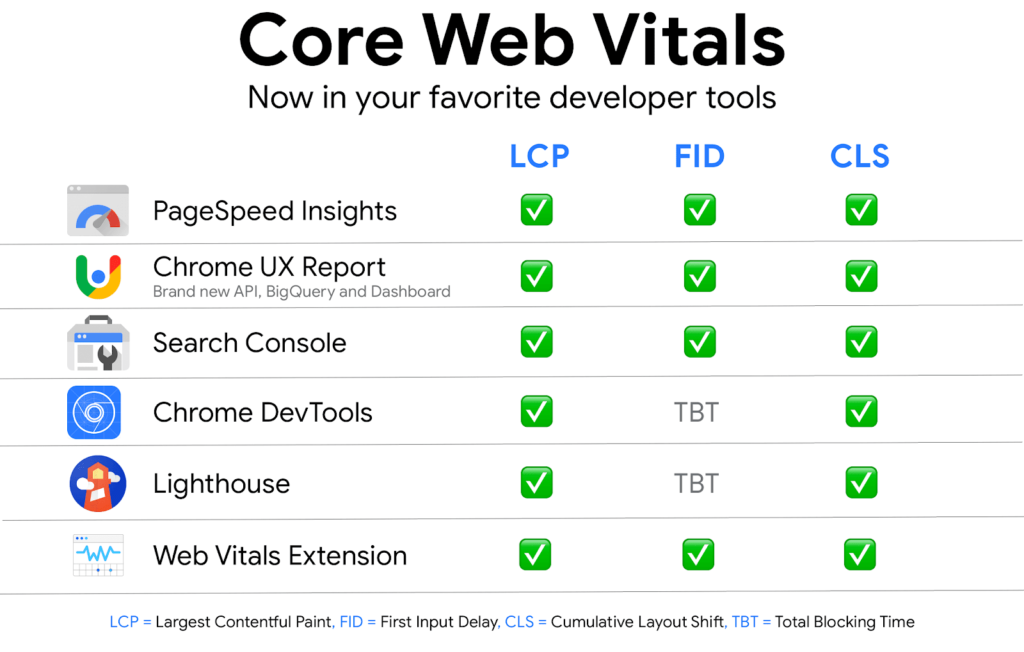
Notice that I mentioned a couple of tools under each Core Web Vital above. Google put together a list of these essential tools in a table format for your reference:

Here’s an overview of each tool:
- PageSpeed Insights – It provides lab and field data about the performance of a page on both mobile and desktop devices.
- Chrome UX Report – CrUX measures how users in the real world experience your website.
- Search Console – The Core Web Vitals report in Search Console will replace the Speed report. It groups problematic URLs that need attention based on the data it uses from CrUX.
- Chrome DevTools – Gives you a comprehensive report on Cumulative Layout Shift (CLS). It also tests Total Blocking Time (TBT) which is useful for optimizing First Input Delay (FID).
- Lighthouse – Recently updated to 6.0, Lighthouse just included two new metrics, which are the LCP, CLS, and TBT.
- Web Vitals Extension – This new extension can be downloaded from the Chrome web store. It will give you immediate feedback on your Core Web Vitals as well as analyze your competitor’s performance in real-time.
Final Thoughts
We’re grateful that Google announced this new ranking signal ahead of time. It’s already 2021. So, if you haven’t started making improvements to your website, make sure you do – as soon as possible.
It’s also worth noting that Core Web Vitals will evolve as Google continues to understand user experience. Again, it expects to update these metrics yearly. But for now, we can focus our efforts on improving load time, interactivity, and visual stability. (You will greatly benefit from the help of a web developer for this.)
Bottom line: Create great experiences for your users to help your online business succeed long term.
Join our
newsletters
Subscribe to our daily newsletter to get the latest industry news.
Share on: